ここでは、
「Screen To Gif」の設定 ~ 動画をGIFアニメとしてキャプチャ保存するまでの流れを解説します。
Screen To Gif の設定
まずはじめに、Screen To Gif の設定をします。
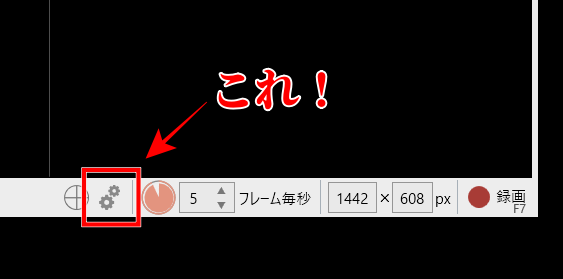
1.Screen To Gif を立ち上げ「オプション」をクリック
ギアマークをクリックすると、オプション画面が開きます。

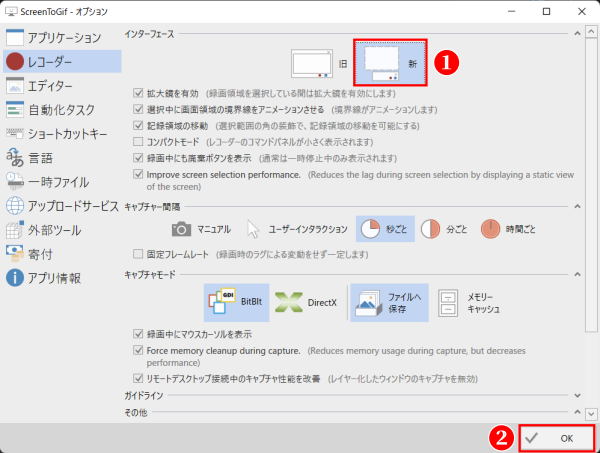
2.インターフェイスを「新」に切り替える

- インターフェイスの「新」を選択し、
- 「OK」をクリックします。
インターフェイスは、操作のコントローラーのようなものです。
※「新インターフェイス」のほうが、エリア設定がしやすいのでこちらを選択しています。
3.Screen To Gif を再起動する
再起動すると新インターフェイスに切り替わります。
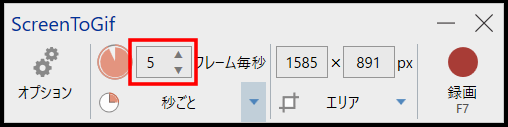
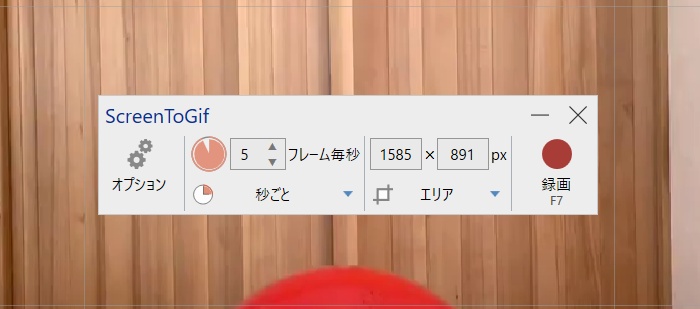
4.フレームレートを設定する
1秒間に何枚キャプチャするかの設定です。

だいたい「5」ぐらいで十分動きがわかるので、「5」に設定してください。
これでScreen To Gif の設定は完了です。
動画をキャプチャする準備
1.まずはGIFアニメにしたい動画を表示します

GIFアニメにしたい場面付近までスキップしておきましょう。
2.次にScreen To Gif も立ち上げます

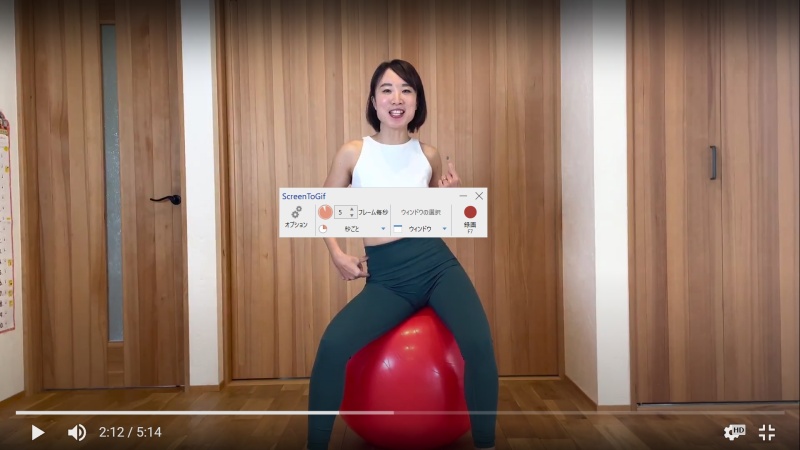
3.動画を表示しているウインドウを全画面にする
動画の右下にある全画面アイコンをクリック、またはキーボードの「F11」を押して、動画を全画面表示にします。

▼

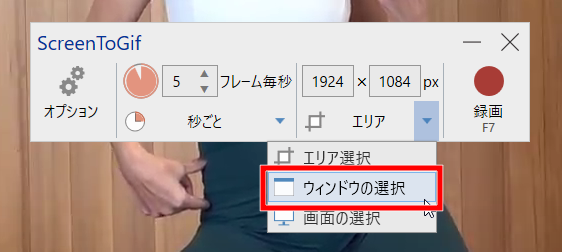
4.キャプチャするエリアを選択する
インターフェイスの「▼」をクリックし「ウインドウの選択」をクリック。

「ウインドウを選択するには、ここをクリックしてください」と表示されるので、画面をクリックしてください。

これで準備は完了です。
実際に動画をキャプチャする
Screen To Gif の操作
- 「F7」: 開始・一時停止
- 「F8」: 停止
- 「F9」: 破棄
Googleフォトの操作
- 「スペースキー」: 再生・一時停止
- 「十字キー」 : 左:5秒戻し 右:5秒送り
1.動画をキャプチャしたい場面に合わせる
キャプチャしたい場面の5秒前ぐらいで一時停止しておきます。
2.キャプチャがすぐに行える準備をする
- 「F7」を押すと3秒のカウントダウンが始まります。
- 「0」になってすぐに「F7」を押し一時停止状態にします。
3.動画を再生しキャプチャを開始する
- キーボードの「スペース」を押して動画を再生する
- いいタイミングで「F7」を押しキャプチャを開始してください
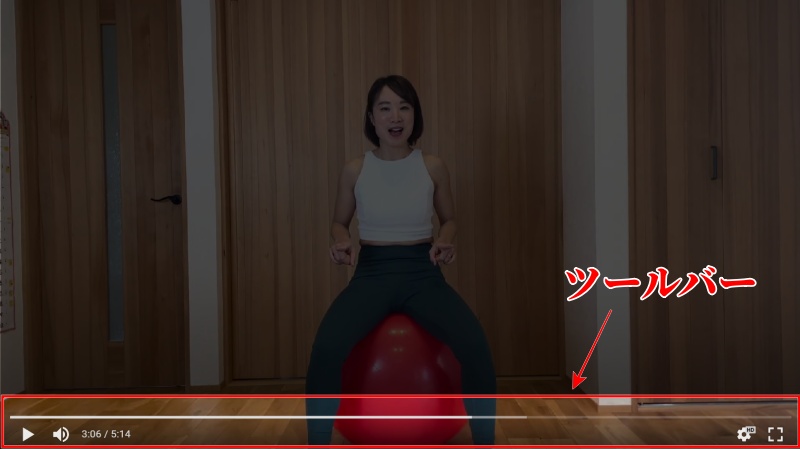
動画のツールバーが消えてからキャプチャを開始するのがベストです。
※再生後、約3秒で消えます。

4.キャプチャを停止する
「F8」を押してキャプチャを停止すると、別ウインドウでエディターが開きます。
撮り直したい場合
「F7」を押して一時停止し、「F9」を押すことでキャプチャしたGIFを破棄できます。
破棄することで「Screen To Gif 」も閉じてしまうので、もう一度「Screen To Gif 」を立ち上げてステップ1からリトライしてください。
エディター操作

1.不要な画像を削除する
前後の不要な画像を削除していきます。
複数の画像を選択する場合
削除したい一番最初の画像をクリックし、キーボードの「Shift」を押しながら削除したい一番最後の画像を選択。するとその間にある画像が一気に選択されます。
あとは「Delete」を押して削除してください。
2.ダブった画像も削除する
ダブった画像を削除して、流れるような動きを再現できるようにします。
ここは細かい作業なので、再生してアニメーションを確認しながら進めてください。
誤って必要な画像を削除してしまった場合
誤って必要な画像を削除してしまった場合は、キーボードの「Ctrl+Z」を押せば操作を元に戻せます。
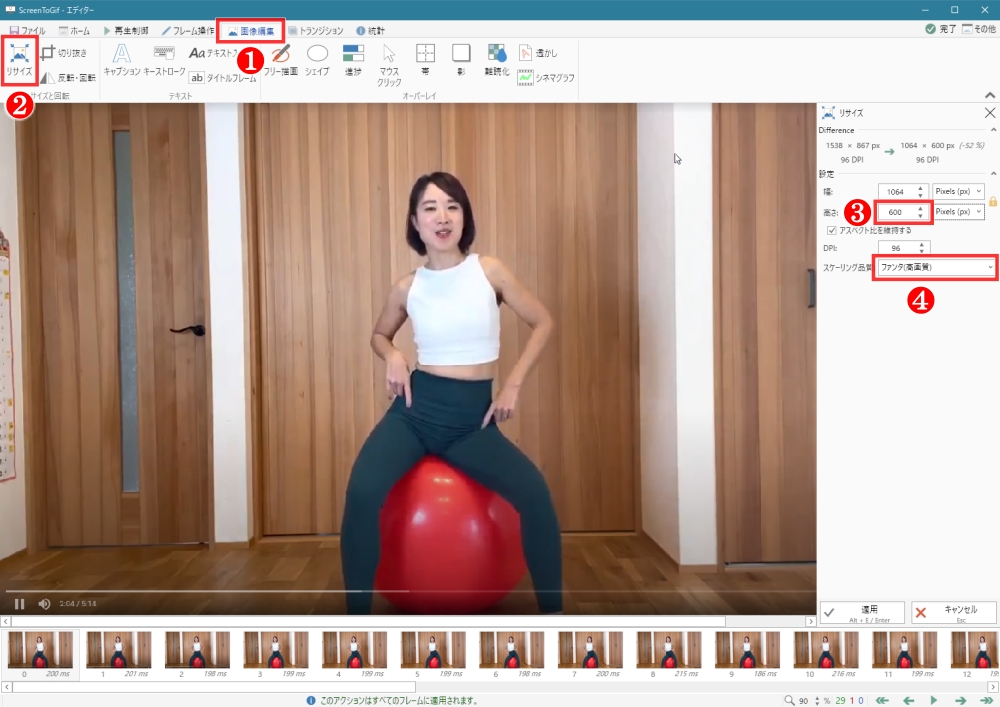
3.サイズを変更する
最終的に画像サイズが 幅800×高さ600 になるようにしていきます。
まずは画像をリサイズします。

- エディターメニューの「画像編集」タブをクリック
- 「リサイズ」をクリック
- 高さを「600」に変更
- スケーリング品質を「ファンタ(高画質)」に
- 最後に「適用」をクリックする
必ず「アスペクト比を維持する」にチェックを入れてください。
チェックが外れている場合は、幅と高さの比率が変わってしまうので注意。
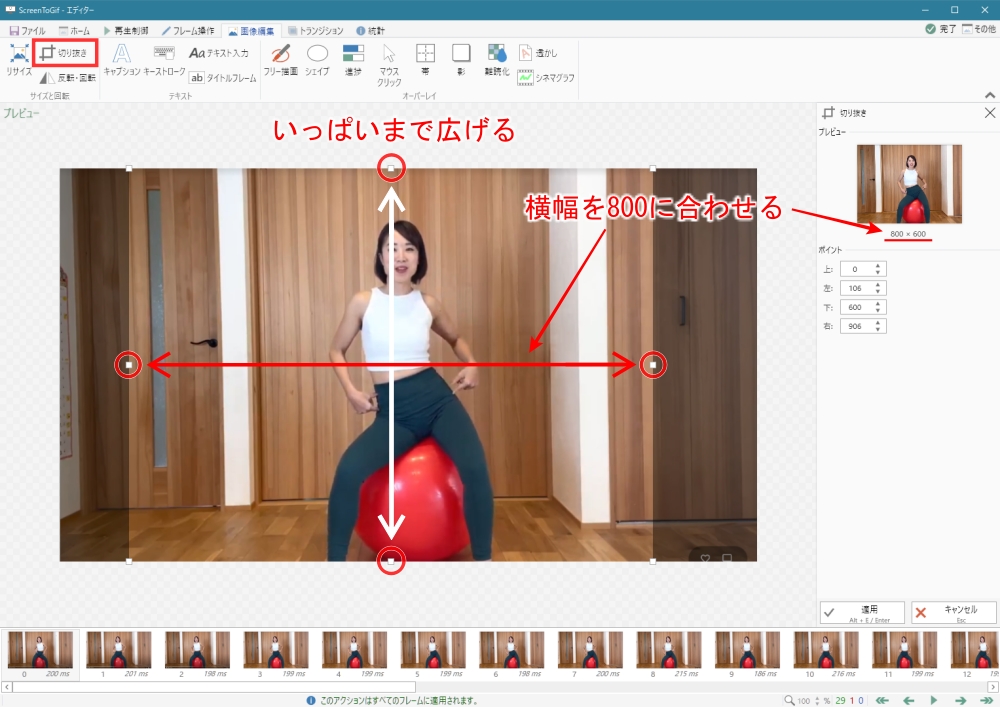
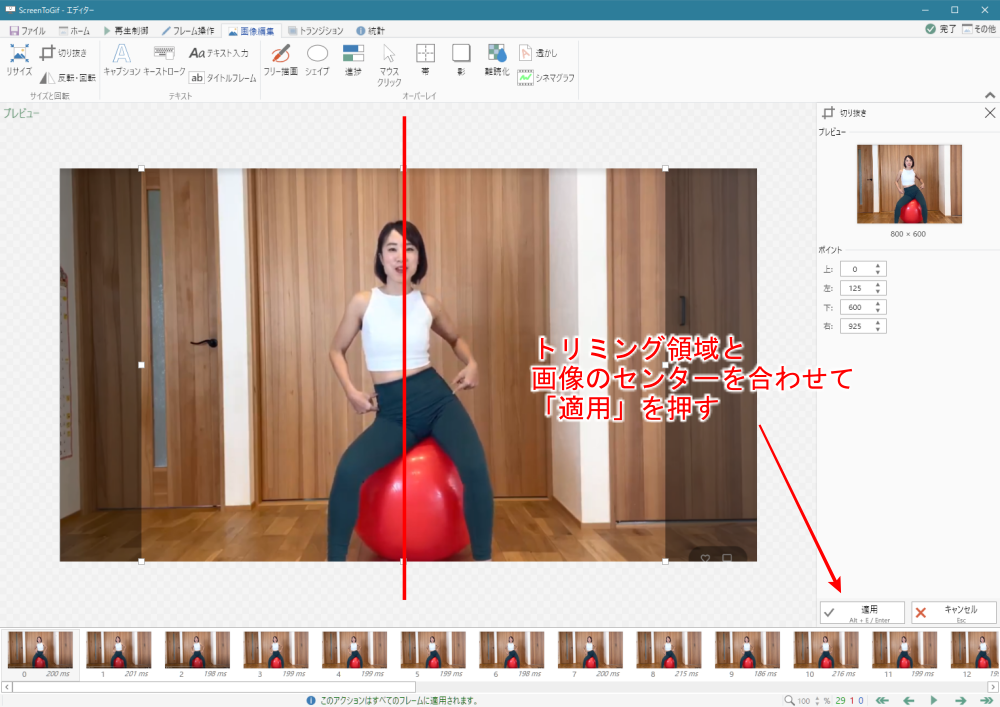
4.画像をトリミングする
次に画像をトリミングします。

- サイズ変更した高さが600なので、トリミング領域を上下いっぱいまで広げる
- 横幅を800に調整する(プレビュー画像の下にサイズが表示されているので、それを見ながらやるとわかりやすいです)
- トリミング領域を画像のセンターに合わせて「適用」をクリックする

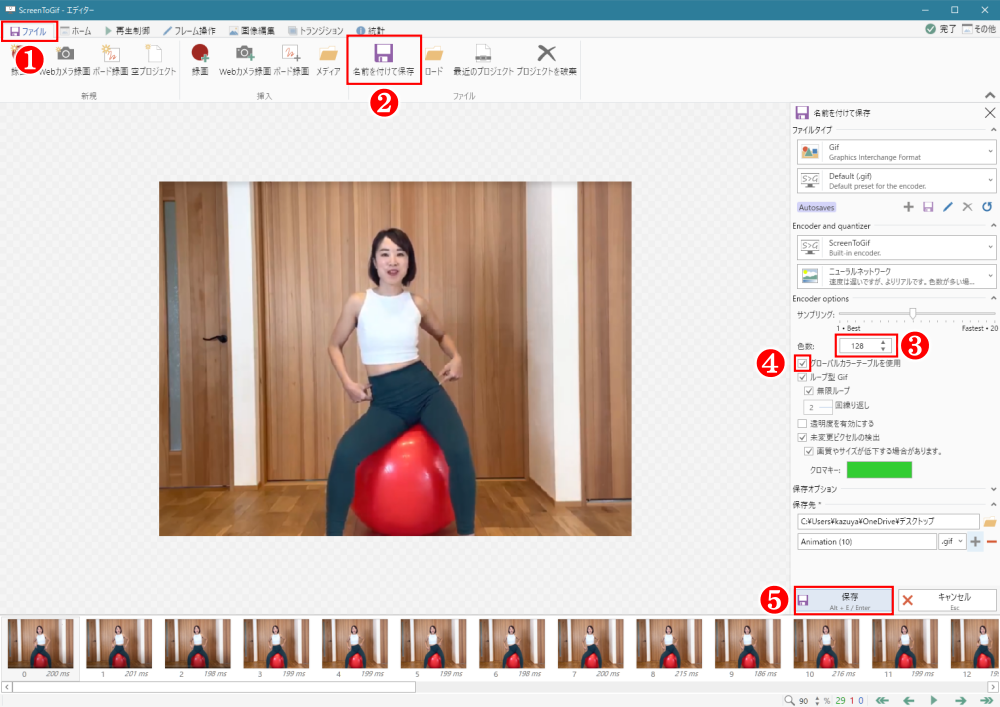
5.画像を保存する
保存設定をし、画像を任意のフォルダに保存します。

- エディターメニューの「ファイル」タブをクリック
- 「名前を付けて保存」をクリック
- 色数を 256 → 128 に変更する
- 「グローバルカラーテーブルを使用」にチェックを入れる
- 保存先を選択し「保存」をクリックする
これで、GIFアニメが完成しました。
その他 変更項目
- サンプリング:10
- 色数:128
チェックを入れる項目
- 「グローバルカラーテーブルを使用」
- 「ループ型 Gif(無限ループ)」
- 「未変更ピクセルの検出」
- 「画質やサイズが低下する場合があります。」
完成イメージ(○ OKパターン)

完成イメージ(✕ NGパターン)

以上が「Screen To Gif」を使ってGIFアニメを作る方法でした。

コメント